The Big Picture
Christmas for me is celebration, gormandizing and the joy of happy children. It’s also a time for rest and reflection, and when I think back on this year there is one thing that disturbs me: for me this was a year of us and them.
The company I work for is divided; we have three divisions divided into several so called “functions”, which in turn is divided into teams, where people mostly work – well – alone… And on top of that we have several temporary project organizations fighting for the scarce resources.
Although we’re trying to change things for the better, there is still a lot of distrust and arrogance that stems from lack of understanding between the various formations. We are an organisation that needs more empathy.
My guess is that this is a common problem in our business. We tend to mentally separate us from the others, thinking in terms of us and them. There’s a lot of “those stupid users”, and “management has no clue” kind of talk out there.
We even turn on ourselves. What’s the first thing you do when you look at code that is new to you? I know my reflex is to try and spot design flaws, so that I can point them out. If I can’t understand the code fast enough, the normal response is “who created this piece of crap?”
These responses only show a lack of empathy in the person that utters them. Nowadays I try not to be so judgemental when I look at code that others have created. I’ve come to realize that while there is always a reason for crappy code, it’s never because the programmer wanted to do a bad job. He or she has most likely tried their best, with their current knowledge, or made a deliberate choice, given the circumstances. At least they deserve respect for that.
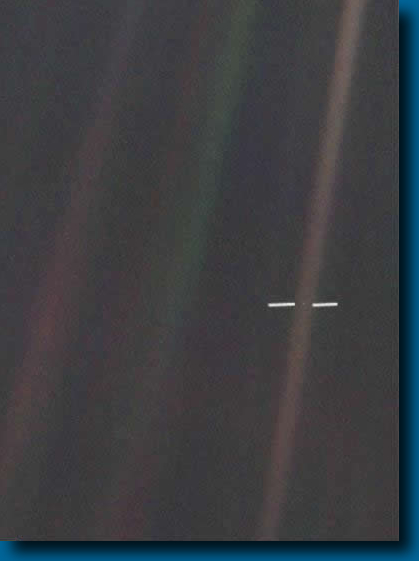
When we start talking negatively about each other, in terms of us and them, it might be because we lost track of the bigger picture. Here’s an exercise that helps me when I need to put things into perspective. Look at this image from Big Sky Astronomy Club.

The image was taken by Voyager 1 in 1990 on its way out of the solar system. The little blue dot is planet earth. Fellows, that pixel is our home!
In this humbling perspective there is no us and them; There’s only us.
Cheers!

